
Check your Core Web Vitals
The overall website performance and user experience impact how your customers search, find, and experience your store. One way to improve your overall ranking, searchability, and user experience on your Shopify or WooCommerce website is by improving Core Web Vitals (CWV) and complimenting it with keyword SEO.
If you think about responsiveness in a general sense, customers are 56% more likely to choose another business if your business fails to respond to emails and calls. The same applies to online stores, except the statistics are higher: 73.1% of customers will leave non-responsive websites and choose alternative sites, merely due to the fact that non-responsive websites weaken the overall user experience.
You can measure and troubleshoot poor responsiveness by visiting Google Search Console.
These insights will outline what Core Web Vitals are, how to measure Google Core Web Vitals, CWV importance on SEO ranking, and further tips to enhance your customer’s experience.
What are Core Web Vitals
Core Web Vitals (CWV) are the metrics that measure your website performance. These metrics score the overall user experience on the various web pages, and a report is given via Google Search Console.
Here are a few statistics about how valuable these metrics are from Google:
- Quick, responsive pages result in 23% less abandonment.
- Adhering to CWV results in an 18% revenue increase.
- Core Web Vitals improve SEO and page views by 18%.
Measuring user experience
How do you measure Core Web Vitals?
Site auditing is a key part of ensuring that your Shopify or WooCommerce store is responsive, quick to load, and searchable. Your web Core Vitals check is measured in terms of status (Poor, Needs Improvement, Good); Metric Type, and URL group.
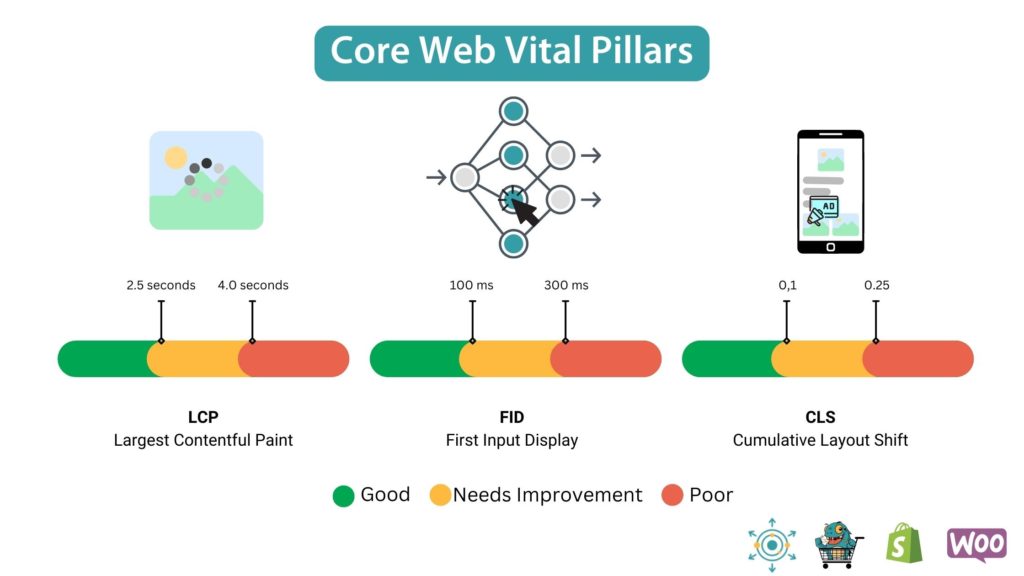
Three pillars of Core Web Vital Metric Types:
Largest Contentful Paint (LCP): This measures your store’s main content loading time on the page. 2.5 seconds is the minimum time in order to be deemed ‘responsive’.
First Input Delay (FID) measures the input and output interactivity on a page, such as the amount of time it takes for a clicked link to load. Generally, this should take about 100 milliseconds.
Cumulative Layout Shift (CLS) measures the visual stability of a website. A good CLS should be less than or equal to 0.1. A poor CLS would be more than 0.25.

What makes a good URL?
Each page of your online store has its own unique URL. URLs perform in the range of Poor, Need Improvement, or Good in CWV.
Good URL fundamentals:
- A good URL is SEO-friendly, easy to read, and simple.
- A good URL is lowercase.
- URL is secure and served on HTTPS.
- When it comes to the page URL, the advert experience should contain a non-intrusive interstitials and do not obstruct what the viewer is reading or seeing.
- A good URL page should adhere to LCP, FID, and CLS
- A good URL has mobile usability in terms of a collapsable layout and does not have loading issues.
How do CWV impact SEO ranking:
Websites with “good” Core Web Vitals rank higher than those which have poor CWV. The factors that enable ranking on Google rely heavily on website security, mobile-friendliness, having no obtrusive elements that block a user’s view, and of course, Core Web Vitals. Ultimately, these form part of Google’s Page Experience and impact the overall ranking outside of keyword SEO. The more responsive your stores website, the better your ranking.
How do Core Web Vitals impact your store?
While showcasing your online store on various marketing channels – like Facebook Marketplace, Google Shopping, or Pinterest – promotes the overall experience of overall product or service. Should your buyer be directed to a website with poor Web Core Vitals, they are more likely to leave your website for another – even if your product is exactly the same. It is for this reason that adhering to these URL, responsive measures, and quality measures is of the utmost importance for your store’s conversions, CTR, and bounce rate.
Should your Google Merchant Center fall under misrepresentation or suspension, it is possible that your Core Web Vitals have not been adhered to, amongst other things. You can resolve your GMC misrepresentation issues by contacting ShoppingFeeder HQ.
Tips to Improve Core Web Vitals.
Here are some additional ways to improve your CWS from our ShoppingFeeder CEO.
- Reduce the use of blocking 3rd party scripts where possible, this includes tracking.
- Cut out unnecessary JavaScript
- Reduce the use of frameworks and go vanilla. Use a Shopify or WooCommerce web builder.
- Pay attention to mobile and make your pages render quickly on mobile formats
- Optimize your images and lazy-load (load only when needed) all images
Learn More about Store Responsiveness
This brief, but comprehensive deep-dive provides ways in which to check the Google Core Web Vitals of your online store. CWV aspects to consider include the overall CWV performance of your website, the URL reliability, and how to improve website responsiveness in order to reduce high-bounce rates, and ensure conversions.
Here are some topics for further reading:




